Система управління сайтом дозволяє не лише обрати один із 3-х запропонованих готових шаблонів стилю та оформлення сайта, а й створити повністю власний шаблон на основі одного з них. Звичайно, це потребує певних знань основ веб-дизайну та розуміння CSS. Але у будь-якому випадку власник сайта має необхідність замінити верхній банер (у шаблоні school для прикладу - напис «Калинівська школа....»). Розглянемо кілька корисних прикладів редагування шаблонів та файлів стилю оформлення.

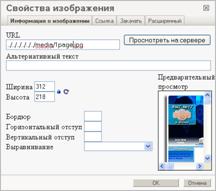
1. Завантаження зображення для банера. У текстовому редакторі клацаємо на кнопку Вставить/редактировать изображение у вікні, що з'явилось, переходимо на вкладку Закачать, де за допомогою кнопок Обзор та Послать на сервер додаємо необхідне зображення; при вдалому завантаженні виводиться повідомлення. Посилання (наприклад ../../../../../../media/1page.jpg),яке з'явилось після вдалого завантаження, копіюємо в буфер обміну.
2. Вставка зображення. Скопійоване посилання ми можемо використати для редагування існуючого шаблону та зміни дизайну сайту. За допомогою пункту меню Редагування шаблона можна вставити у шаблон сайту посилання на завантажене зображення, наприклад:
Також можна вставити отримане посилання в стилях оформлення сайту (пункт меню Редагування стиля), наприклад замість
можна поставити
background: #fff url (../../../../../../media/1.jpg) no-repeat;

3. Редагування стилю та шаблону. Розглянемо структуру шаблона оформлення, яка складається із тегів . Дані теги можуть мати різні ідентифікатори (id="назва ідентифікатора"). Кожен ідентифікатор відповідає за певну частину шаблона, також у кожного із них є різноманітні параметри, за допомогою яких змінюється зовнішній вигляд сайту. Опишемо призначення кожного ідентифікатора:
- даний ідентифікатор відповідає за розмір сторінки сайту та відступи у ньому, описується наступними параметрами:
#wrap {
width: 800px; - ширина сторінки сайту в пікселях;
margin: 20px auto; - відступи від країв сторінки.
}
- відповідає за відображення верхньої частини сайту, описується параметрами:
#header {
background: #fff url(images/header.gif) no-repeat; - "шапка" сайту;
font-family:"Century Gothic", "Trebuchet MS", "Arial Narrow", Arial, sans-serif; - шрифт;
height: 130px; - висота "шапки" сайту.
}

Наприклад, для зміни зображення верхньої частини сайту на інше, потрібно всього лише в стилях замінити посилання images/header.gif на те, яке Ви завантажили на сайт, наприклад на ../../../../../../media/1.jpg. Після цього даний параметр буде мати такий вигляд:
background: #fff url(../../../../../../media/1.jpg) no-repeat; - "шапка" сайту.
У середині тегу знаходяться теги, що відповідають за відображення назви сайту і підпису внизу назви, описуються параметрами:
#header h1 {
font-size: 30px; - розмір шрифту;
font-weight: 100; - жирність шрифту;
letter-spacing: -1px; - інтервал між символами;
padding: 50px 0 0 38px; - відступи;
text-align: left; - орієнтація тексту по ліву сторону.
}
#header h1 a {
color: #336699;
text-decoration: none;
}
#header h1 a:hover {
color: #111;
text-decoration: none;
}
та
#header h2 {
font-size: 16px;
color: #8bbef6;
padding: 24px 0 0 38px;
text-align: left;
font-weight: 600;
}
#header h2 a {
color: #FF7328;
text-decoration: none;
}
#header h2 a:hover {
color: #111;
text-decoration: none;
}
#menu {
background: #fff url(images/menu.png) no-repeat; - картинка меню;
height: 30px; - висота меню;
line-height: 30px; - міжрядковий інтервал тексту;
padding-left: 40px; - відступ зліва;
}
#menu li {
float:left;
list-style-type:none;
}
#menu li a {
display:block;
padding:0 10px;
text-decoration:none;
font-size: 13px;
color: #fff;
}
#menu li a:hover {
color:#fff;
text-decoration:underline;
background: #aaa url(images/menuover.png) repeat-x; - зображення при наведенні на меню.
}

- блок, у середині якого знаходяться сторінки сайту, а також права половина сайту (Навігація, Новини, Контакти), описується наступними параметрами:
#content {
padding: 0 30px;
background: #fff url(images/content.png) repeat-y; - рамка сайта зліва і справа.
}
#content li { list-style-type: none; }
#content li a { color: #336699; font-weight: 100; }
#content ul { padding: 10px 0 20px 10px; }
#content ul li { list-style-type: none; padding: 2px 0 3px 0; }
#content ul li a { color: #336699; font-weight: 100; display: block; text-decoration: none; border-bottom: 1px dotted #aaa; }
- блок, що відповідає за відображення лівої частини сайта, параметри що його описують:
#left {
padding: 10px 0;
width: 540px;
float: left;
font-size: 12px;
text-align: justify;
}
#left h2 { border-bottom: 1px dotted #aaa; letter-spacing: 1px; padding: 15px 0px 5px 0px; margin: 0px 0px 5px 0px; font-size: 18px; color: #FF7328; font-weight: normal; }
#left h3 { border-bottom: 1px dotted #aaa; letter-spacing: 1px; }
#left ul {
color: #555555;
padding: 10px 3px 0 30px;
}
#left ul li {
list-style-type: square;
}
- блок відображення дати/часу, код даного плагіна:

- відповідно блок, що відповідає за праву частину сайту, його параметри:
#right{
padding: 20px 0;
width: 180px;
float: right;
}
#right h3 { background: #aaa url(images/sidebarh3.png) no-repeat; height: 30px; line-height: 30px; letter-spacing: 1px; font-size: 16px; border: none; padding: 0 0 0 0px; margin: 0; color: #111; text-align: center; }
#right h2 { background: #aaa url(images/sidebarh2.png) no-repeat; height: 30px; line-height: 30px; letter-spacing: 1px; font-size: 16px; border: none; padding: 0 0 0 0px; margin: 0; color: #111; text-align: center; font-weight: normal; }
#right h1 { background: #aaa url(images/sidebarh1.png) no-repeat; height: 30px; line-height: 30px; letter-spacing: 1px; font-size: 16px; border: none; padding: 0 0 0 0px; margin: 0; color: #111; text-align: center; font-weight: normal; }
#right ul { padding: 10px 0 20px 10px; }
#right ul li { list-style-type: none; padding: 2px 0 3px 0; }
#right ul li a { color: #fe4e00; font-weight: 100; display: block; text-decoration: none; border-bottom: 1px dotted #aaa; font-size: 13px; }
#right ul li a:hover { color : #000; }
#right p { padding: 0px 0 20px 10px; }
- блок, в якому відображається нижня частина сайту, параметри:
#bottom { background: #fff url(images/footer.png) no-repeat; padding: 15px 0; } - зображення нижньої частини сайту.